We design, build and support websites for global companies
Share your challenge with our team and we'll work with you
to deliver a relevant digital product.

Things We Do
We blend business knowledge, technical excellence and digital expertise to design, develop and optimise market-leading websites for companies
We work with businesses to achieve more from their website
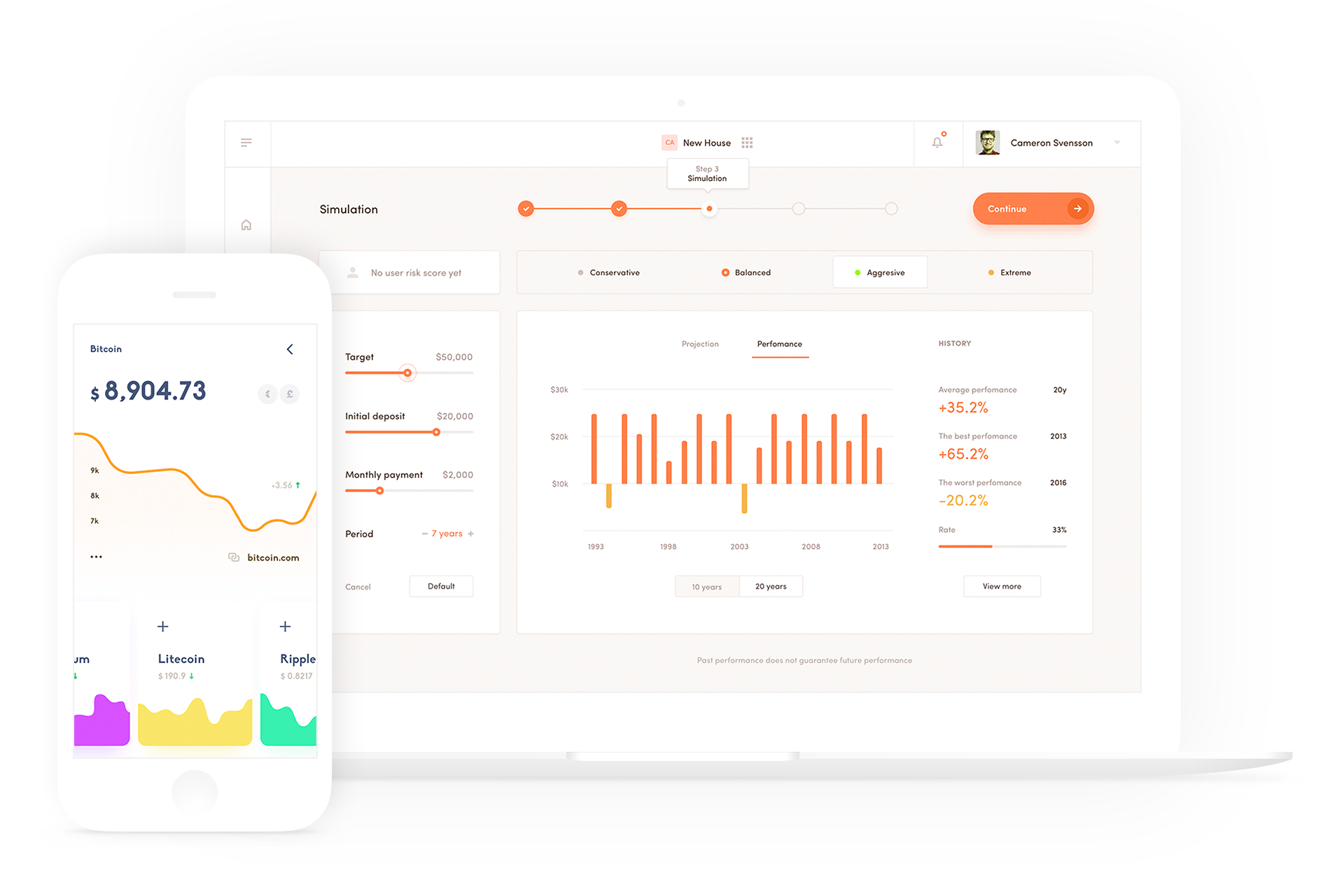
Website Design
Building amazing websites is what we were born to do. Akimi works with our clients to craft beautiful websites that kick goals and grow business. Our team of web experts use the latest technologies and tools to turn your website dream into a reality.
Web development
We live and breathe WordPress and craft websites that work to significantly grow your business. We use robust tools that allow us to provide clients with up to date security, incredible speed and the stability they need to run a successful business.
Digital Marketing
Having an awesome website is one thing, but having one that generates relevant traffic that grows your business is another issue. We have the skills & knowledge to help grow your business through effective & progressive online marketing strategies.

Hello!
We Are Akimi
Established in 2012, Akimi is one of the leading WordPress web design and development agencies in Singapore. Over the years, we have developed to become a one-stop shop for your web design, development and digital marketing requirements.
Our services span an array of areas including branding & communications, digital and brand strategy, website design & development, website support, digital marketing and analytics.
We believe in the digital revolution that people want to do more with digital to improve their business.
We work with you not for you
Solutions we
provide to our clients
WordPress Development
Your website is the first impression for your customers and first impression counts. Akimi's talented designers and web development experts will work with you to create functional, responsive and fabulous website to carry your company's message across to your potential visitors.
Website Support
Creating a nice website is just the first step. What we are keen on helping you to build on more marketing automation tools, website maintenance, Hosting and security web plugins. No more looking for website companies last minutes to fix small issues that is detrimental to your company.
Web Security
Security online is one of the most important things on the internet. We always place web seecurity to our main priorities. That is why we collaborate with our partner VPNChill web security review service to make things better.
Recent Works
We've done a lot's,
let's check some

Testimonials
Check what our clients said about us
Here are some of the clients that we work with
People that we did work for
Latest Articles
Check what
happening inside
Marketing to Generation Z Online
Marketing is, and always will be, an ever-changing landscape. It aims to …
26 Ecommerce Marketing Resources We Love
Benjamin Franklin once said, “An investment in knowledge pays the best interest.” …
What is Data Driver Marketing For My Website?
It doesn’t matter what platform you’re using to host and operate your …
We are constantly engaging new technologies
Softwares that we use and are familiar with
Let’s have a chat!
We work with clients to create a clear path to drive business growth. To get a better understanding of whether we’re a good fit, we offer a 30-minute obligation-free consultation.
Jot down your project details below, and we’ll be in touch.


